Your website doesn’t get a second chance to make a first impression—especially on mobile. In 2025, 63.15% of all web traffic comes from phones, and 96.3% of users are browsing with one in hand. If your site can’t keep up, your visitors won’t either.
Google knows this too. With mobile-first indexing and Core Web Vitals now influencing rankings, your mobile experience isn’t just a nice touch—it’s a ranking factor. Slow load times or clunky design? That’s a fast track to lost visibility.
This article breaks down why responsive web design is non-negotiable in 2025, how it affects SEO, bounce rates, and conversions—and what smart businesses are doing to keep up.
What Is Responsive Web Design and Why Does It Matter in 2025?
If your website doesn’t bend, shift, or resize depending on the screen—it’s not responsive.
Responsive web design means your site automatically adapts to any device: phone, tablet, laptop, or that foldable gadget your customer just pulled out of their pocket. It uses smart tools like fluid grids, flexible images, and media queries to keep everything looking sharp and working right.
Now, a quick distinction: mobile-first design builds from the smallest screen up. Responsive website design, on the other hand, adjusts on the fly. Both matter—but responsiveness gives you the edge in a world where devices are constantly changing shape and size.
2025 brings a flood of screen shapes and sizes—smartwatches, foldables, even tablets that stretch edge to edge like a designer’s dream. The “one-size-fits-all” approach? It’s outgrown. People expect websites that feel frictionless. No pinching. No squinting. Just clean, scrollable content that behaves like it gets them.
So yes, mobile-friendly design matters. But responsive web design? That’s how you stay ready for what’s next.
Does Responsive Design Impact Rankings in 2025?
You could have the most beautiful website in your industry—but if it doesn’t perform on mobile, Google won’t give it the time of day. Today, web design and SEO are tightly connected, and mobile-first indexing is at the core of it. Since its full rollout, Google has ranked and indexed websites based on their mobile versions first. If your mobile site is clunky or incomplete, your rankings are likely suffering.
Core Web Vitals: What Google Cares About
To measure real-world performance, Google uses Core Web Vitals, which focus on how users actually experience your site. These include:
- Largest Contentful Paint (LCP): how quickly your content loads
- Cumulative Layout Shift (CLS): how visually stable your site is
- Interaction to Next Paint (INP): how responsive it feels when someone taps or scrolls
These aren’t just technical terms—they’re ranking signals tied directly to UX.
So what happens if your website is unresponsive? It can lead to:
- Higher bounce rates
- Shorter time on page
- Lower conversion potential
All of which tell Google: “This isn’t what users want.”
Why Responsive Web Design Wins
An SEO-friendly website design is about more than metadata—it’s about performance across devices. Sites that load faster, work smoother, and feel intuitive on mobile don’t just make users happy—they outperform flashier, desktop-first designs in search results. Because in 2025, search engines reward what real people actually enjoy using.
User Behavior Trends: Why Mobile Experiences Drive Conversions
If your mobile site frustrates users, they’ll leave—fast. Today’s consumers expect a mobile-responsive design that works the way they scroll, tap, and browse.
And if it doesn’t? They bounce. According to Forbes, 74% of users are more likely to return to a mobile-friendly website, which means your mobile experience can directly influence repeat visits, trust, and revenue.
Poor UX = Lost Sales
Clunky navigation, hard-to-click buttons, and tiny text lead to:
- Cart abandonment
- Form drop-offs
- Frustrated users who never come back
Even small friction points on mobile can break the conversion flow. That’s why website conversion optimization must prioritize mobile.
How Mobile Users Behave
Heatmaps and scroll tracking tools consistently show that mobile users scan faster, scroll differently, and often interact with one hand. That means:
- Buttons need to be thumb-friendly
- Fonts should be legible without zooming
- Navigation should be clear, accessible, and intuitive
How Does This Affect Your Business?
If you run an ecommerce store or offer services online, your mobile site is your digital storefront. And guess what? People are walking in with their thumbs. When your site is smooth, simple, and scroll-friendly, they stay. They buy. They book. But if it’s clunky? They bounce.

What Makes a Website Truly Mobile-Responsive?
And when they bounce? They don’t come back. A clunky mobile experience is the fastest way to lose a visitor before they even read your headline. In today’s scroll-first world, responsive layout isn’t just about aesthetics—it’s about holding attention from the first second.
A mobile-responsive website isn’t just about shrinking content to fit a smaller screen. It’s about designing with mobile in mind from the start—prioritizing performance, clarity, and ease of use.
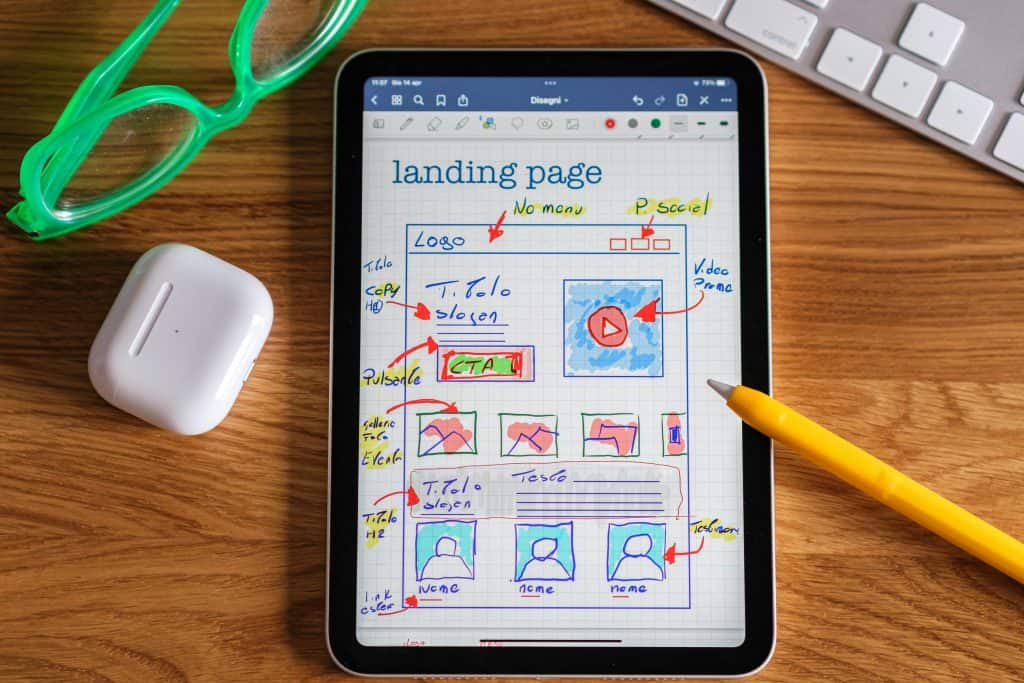
Key Components of a Responsive Layout
To follow web development best practices, your mobile site should include:
- Flexible grids and breakpoints that adapt to any screen size
- Optimized and compressed images for faster loading
- Tap-friendly CTAs that are easy to press with a thumb
- A clear content hierarchy that surfaces the most important info first
- Lazy loading and minimized scripts to speed up mobile performance
- Built-in accessibility features—like scalable fonts and screen reader support
Together, these responsive layout components create an SEO-friendly mobile design that works across devices, loads quickly, and keeps users engaged. That said, your mobile site should feel effortless—like it was made for the device in your hand.
The Cost of Ignoring Responsive Design
Still using a fixed-width layout? That’s not just outdated—it’s a red flag. In 2025, businesses with non-responsive website design are falling behind fast, both in visibility and in user trust.
Why It Hurts
- SEO penalty: Search engines prioritize mobile-friendly sites. Sticking with an outdated website puts you at a ranking disadvantage.
- Lost users: Gen Z and mobile-only users make up a huge slice of web traffic—and they won’t wait for a site that doesn’t work on their screen.
- Missed conversions: Hard-to-tap buttons and poor navigation mean fewer clicks, fewer forms filled, and fewer sales.
The Trust Factor
Design matters—but so does usability. A responsive site signals professionalism, while a clunky one can damage credibility. Following design best practices is no longer optional if you want to stay relevant.

Responsive Web Design Trends to Watch in 2025
Responsive web design trends in 2025 are all about balance—speed, simplicity, and smarter personalization. As users demand faster load times and smoother mobile interactions, websites are shifting toward leaner, more adaptive layouts.
What’s In This Year?
- Minimalism with intent: Clean interfaces, fewer distractions, and performance-first design.
- Dynamic typography: Text that scales and adjusts based on screen size for better legibility and style.
- Container queries: Smarter responsiveness based on element size, not just screen width.
Smarter, More Human UX
- Mobile UX trends like micro-interactions, swipe gestures, and tap animations make browsing feel intuitive.
- AI-driven layouts are starting to personalize sections in real time—showing users content based on behavior and context.
- Accessibility-first design is also taking center stage, with improvements in voice navigation and screen reader compatibility baked right into the responsive framework.
These trends aren’t just nice-to-have—they’re shaping how users expect to interact with the web.
Conclusion
Mobile-responsive design has become the baseline, not a bonus. It’s what your audience expects and what search engines reward. From SEO rankings to user trust, every piece of your digital presence is shaped by how well your site performs on mobile. If you want to stay competitive in 2025 and beyond, now’s the time to make responsive web design a priority, not an afterthought.
Ready to make your website work beautifully on every screen? Partner with Pascual Creative for responsive web design that blends strategy, speed, and style—built to perform in 2025 and beyond. Contact us today!